-
Hotline:
0904 861615 -
Email:
contact@nadivina.com - (0) Đơn hàng

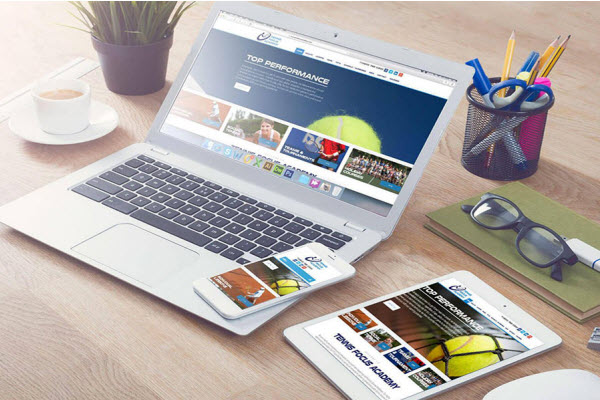
Đặc điểm của các thiết bị di động là hạn hẹp về màn hình hiển thị, ngay cả với những chiếc có màn hình rộng thì cũng chỉ bằng khoảng 1/5 so với một chiếc máy tính để bàn hoặc xách tay. Đặc điểm này sẽ khiến cho không gian hiển thị trở nên hạn chế.
Từ đặc điểm này, khi thiết kế web mobile bạn nên tận dụng tốt từng điểm ảnh bằng cách đơn giản hóa và hạn chế nội dung, chỉ nên hiển thị những nội dung hoặc tính năng quan trọng để tối ưu hóa việc hiển thị, giúp người xem dễ dàng theo dõi và tập trung vào nội dung chính hơn, đồng thời giúp tải trang nhanh hơn ngay cả khi mạng yếu.
Trình duyệt trên mobile thường rất khó nhìn, và sẽ càng khó khăn hơn để đọc được nội dung khi người dùng cứ phải zoom hoặc chạm, lướt trái, lướt phải, di chuyển lên xuống quá nhiều. Rõ ràng đây là một bất tiện rất lớn.
Để hạn chế bất tiện này, web chỉ nên bố trí theo cột đơn, giúp người dùng dễ dàng theo dõi nội dung hơn và chỉ cần một thao tác duy nhấp là chạm xuống để xem hết toàn bộ nội dung.

Thao tác gõ, nhập văn bản trên mobile là khó và bất tiện hơn nhiều so với trên laptop hay desktop, rất dễ xảy ra sai sót hoặc tốc độ rất chậm. Đây là lý do làm cho người dùng cảm thấy khó chịu khi phải thực hiện thao tác này. Một số giải pháp sau đây sẽ hạn chế việc phải nhập, điền văn bản cho người dùng điện thoại:
- Sử dụng lưu trữ trên điện thoại.
- Yêu cầu nhập mã PIN thay vì dùng mật khẩu, dùng tiếng Việt không dấu thay vì có dấu.
- Tận dụng các chức năng có sẵn.Tối đa hóa việc click thay vì nhập lựa chọn.
- Sử dụng gợi ý văn bản.
Phải thao tác nhiều trên điện thoại là nguyên nhân làm cho người dùng cảm thấy mệt mỏi va nhám chán. Đấy chính là lý do vì sao khi thiết kế website mobile, bạn nên giảm thiểu tối đa yêu cầu người dùng phải thao tác. Chẳng hạn như sử dụng nút “back to top” để về đầu trang, lệnh “yes” hoặc “No” để đơn giản hóa tùy chọn cho người dùng.
Điện thoại cũng có một số chức năng sẵn có mà nhiều laptop hay máy tính để bàn không có được, chẳng hạn như là thực hiện ngay cuộc gọi, trong khi máy tính phải mua tín dụng hoặc cài đặt một số phần mềm để thực hiện chức năng này. Đây là chức năng sẵn có rất hữu ích mà bạn nên tận dụng cho việc “Liên hệ ngay với chúng tôi”.
Ngoài ra, “Xem địa chỉ trên bản đồ” cũng là một chức năng sẵn có rất tiện dụng, giúp người dùng lựa chọn một địa chỉ và tự động mở ứng dụng bản đồ điện thoại di động.
Trên đây là 5 lưu ý mà bạn không nên bỏ qua khi xây dựng website cho mobile, để được tư vấn kỹ hơn và hỗ trợ lên ý tưởng, kế hoạch thiết kế web, hãy liên hệ với NADIWEB.NET ngay hôm nay.
Với kinh nghiệm gần 11 năm trong nghề, chúng tôi cam kết sẽ mang lại cho bạn giải pháp hữu hiệu nhất với giá thành cạnh tranh, tư vấn nhiệt tình, hiệu quả nhanh chóng.
Nguồn Internet.